Customize your Collab Action
In the previous section, you learned how to get started with Collab Actions by installing the Express Action template and creating a basic "Hello, World!" Action. In this section, we'll take a step further and learn how to customize the Express Action template to implement your own business logic.
Editing the response message
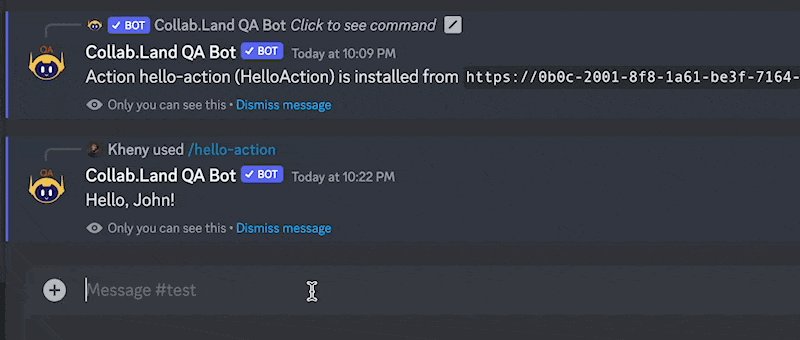
As an example, let's say you want to create a welcome message that greets new members in your Discord server. By default, the Express Action template responds with a simple "Hello, <your_name>" message. However, you can easily change this message to say something more personalized or relevant to your community.
To edit the response message, open the src/routes/hello-action.ts file in your favorite code editor. This file contains the main code for the Express Action template, including the handle() function that is responsible for processing incoming messages and sending a response.
The handle() function currently looks like this:
async function handle(
interaction: DiscordActionRequest<APIChatInputApplicationCommandInteraction>
): Promise<DiscordActionResponse> {
const yourName = getCommandOptionValue(interaction, "your-name");
const message = `Hello, ${
yourName ?? interaction.user?.username ?? "World"
}!`;
const response: APIInteractionResponse = {
type: InteractionResponseType.ChannelMessageWithSource,
data: {
content: message,
flags: MessageFlags.Ephemeral,
},
};
This code creates a template string that concatenates the "Hello, " string with the value of yourName variable or the display name of the member who triggered the Action. To customize this message, simply replace the "Hello, " part with your own message. For example, you could change it to:
async function handle(
interaction: DiscordActionRequest<APIChatInputApplicationCommandInteraction>
): Promise<DiscordActionResponse> {
const yourName = getCommandOptionValue(interaction, "your-name");
const message = `Welcome to our community, ${
yourName ?? interaction.user?.username ?? "World"
}!`;
const response: APIInteractionResponse = {
type: InteractionResponseType.ChannelMessageWithSource,
data: {
content: message,
flags: MessageFlags.Ephemeral,
},
};
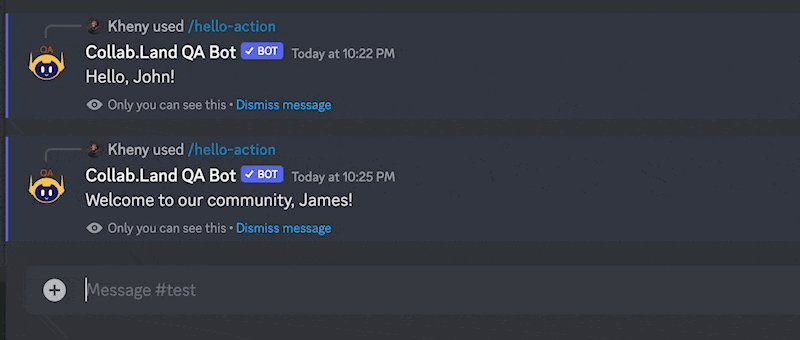
This will create a message that says "Welcome to our community, <your_name>" instead of the default "Hello, <your_name>".
Testing your changes
Once you've made your changes to the hello-action.ts file, save the file and rebuild your Express server by running the following command in your terminal:
npm run build && npm start
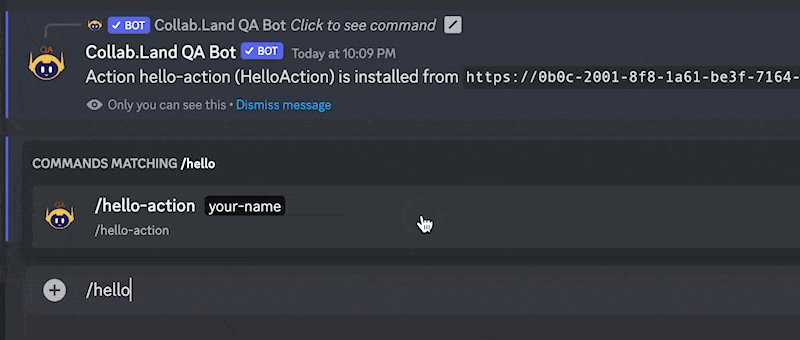
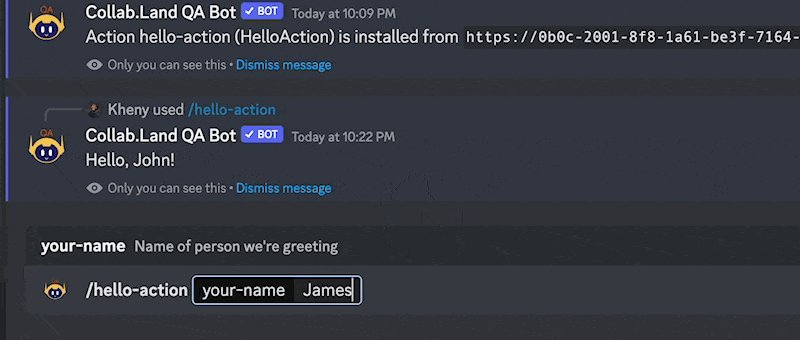
This will rebuild the Action and start the server on your local machine. You can now test your changes by using the /hello-action command in your test Discord server. The difference is that instead of receiving a "Hello, <your_name>" message, you should now receive a "Welcome to our community, <your_name>" message.

With this, you've successfully customized the Express Action template to implement your own logic. In the next section, we'll take a look at how to build your own custom Action and explore the other functions available in the Express Action template.